Announcing Sketchables – Rapid Mockup Creation with SketchFlow
SketchFlow is a great addition to Blend, but I was missing the ability to create quick mockups of user interfaces. I’m a huge fan of productivity tools such as Balsamiq, and I was sorely missing its ease and speed in SketchFlow.
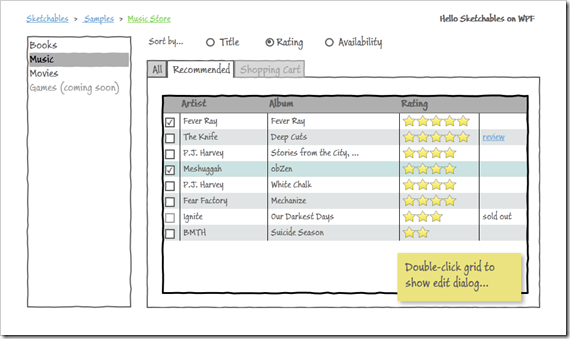
Meet Sketchables. Sketchables is a simple framework complemented by a set of controls that allow you to quickly create common controls in a matter of seconds. Here’s a screenshot from one of the samples, which was created in just a few minutes:
…and here’s a complementary recording that shows how the above mockup was created:
Sketchables will be free software, requires Blend 4 RTM and fully supports both WPF and Silverlight SketchFlow projects. Version 1.0 is approaching completion, so I hope I’ll be able to release it as soon as Blend 4 goes live.
Still time for you to slip in some last-minute feature requests though 😉



Hi Philipp, thanks for sharing this awesome tool. Still, you mentioned it requires Blend 4 RTM? AFAIK, there’s only Blend 4RC available…? Anyway I look formard to seeing this live. Thanks again.
Stefan
Hi Stefan,
You are right, there’s currently only the RC available. As this version caused a few design time issues that have been fixed in the internal build, I’ll wait for the RTM before releasing Sketchables. Should be quite soon though 🙂
Cheers,
Philipp
Really looking forward to this – I was even looking for sketchstyles for Visio 2010 but this is even better!
Thanks Phil. Looking forward to this!
Looks very nice, I’m going to re-tweet this one… 😉
Please note that your blog is missing re-tweet buttons (and Digg if you take it to the next level).
Appreciated, Tom 😉
(and yes, the buttons would definitely make sense)
That does look pretty damned awesome. Best of luck with this project.
Regards,
Colin E.
Hi Colin,
Thanks for your kind words! I’ll be totally swamped until next week, but will publish the project by the end of the week. Looking forward to your (and the other Disciples’) feedback 🙂
Greatly looking forward to this! Good work.
Really looking forward to checking this out -may I ask what the timeframe is for the Sketchables release?
Cheers
Pete,
I’m currently working on an emplyer’s site but will return Wednesday and then have time to finalize the first bits. I’m planning to release next Monday, maybe earlier.
Awesome!! Thank you.
Hello Philipp,
Awesome yes – me too I’ve been hesitant on moving from Balsamiq to Sketchflow because I found it is still too cumbersome for quick mockup. Please let me know if you need testers, I would be happy to help since I could use this great tool right now for current project !! And many thanks for finally (!) giving Sketchflow a useable grid, but one real important thing that is still missing still is: treeview?
Best Regards, Riix
Toronto, Ontario
Riix,
I’m afraid you’re gonna have to wait a few days more, but after that, feedback will be greatly appreciated.
TreeView is pretty high up my list as well, but don’t expect it in June. July, well, that’s another story 😉
Hello Philipp,
Is there a download link available yet ?
Cheers
Philipp:
Your video preview is so enticing I featured you in an article just published on Simple-Talk.com — see “Creating WPF Prototypes with SketchFlow” (http://www.simple-talk.com/dotnet/.net-tools/creating-wpf-prototypes-with-sketchflow/).
I too have been using Balsamiq, but it’s missing a few key capabilities that make it somewhat cumbersome to use, such as being able to truly componentize elements of a wireframe. Expression 4 is a great design tool in this and other regards and I can hard wait for a download of Sketchables to be available. +1 for the tree view from me as well.
Wow! I’m really looking for this release, been using Balsamiq for a long time and hesitated to use Sketchflow until I saw this 🙂 Great job!
Just went through a largish design project with Balsamiq and while I like it, it leaves much to be desired for interactivity. Axure RP is much easier to make “clicky wireframes” although somewhat slower to draw in than Balsamiq. Digging into Sketchflow and really, really looking forward to Sketchables. Any ETA on it yet?
So it’s July now, and Blend 4 is live… can I add my humble voice to the chorus asking for Sketchables?
Sorry for the delay and being silent – it has been a few horribly busy weeks. Sketchables is progressing well and will be officially released this week. For the impatient, the preview release can be found here:
http://www.hardcodet.net/uploads/projects/sketchables/sketchables.zip
Minor issue: If you create a new project, compile immediately after having set the references to the Sketchables’ DLL. Otherwise, you’ll get font issues. If you didn’t and don’t have the Sketch font rendered, just restart Blend and you’re good.
Cheers
Philipp
Nice! Downloading it now. Great concept, and thanks for your hard work. And I’ve always said, if someone does you a favor, you don’t complain about how they do it. 🙂
@Philipp Sumi
I’ve been watching this for a while with great anticipation Phillip. Just downloaded and installed it.
It’s brilliant!!!!
I’ve been on the TAP program for Blend / Sketchflow and it’s one of the best selling features for Blend that I’ve seen
You are amazing. I agree with the comments on the WPF disciples group – you deserve an MVP. You should get yourself on the BizSpark program to get your MSDN goodies
I’m doing interaction design for my project and will start using it immediately. I can be ones of your testers
Geoff,
Thanks for your kind words – I’m looking forward to improving the framework 🙂
Bizspark is a nice idea – I need to look into that. Regarding testing: I’ll keep you up-to-date with future previews in case I don’t post them to the Blend or Disciples board anyway. Happy coding!
Hi Philipp,
I’m using your interim release for interaction design on our project and it’s going really well. Sketchables is really making a big difference in productivity especially the DataGrid.
I’m not a dev so have just used the binaries, but can you tell me what the “SketchableDataForm” is used for. All of the other Sketchable assets have nice example content, but the SketchableDataForm has none 🙁
Also is there a way to change the font size of the content of a “sketchable”?
I’ll look forward to the release version
Hi Geoff,
The DataForm is now obsolete and will be removed in the final build. It basically did what SketchableTable does now.
Regarding the font size: I will adjust it for some controls (e.g. in order to fit in the data grid), but they are controlled through SketchFlow’s own SketchStyles dictionary (I don’t provide my own in order to support the official one). If you want to globally change fonts, you should go through these styles.
Hi Philipp,
This is great stuff and your hard work is appreciated. Just a small bug to report. It appears that the data grid rearranges the rows in it when you scroll (kind of odd). To reproduce, create a data grid with say 20 rows (number them 1 to 20 so you can see the order easily), and then have it sized to show only the first 10 or so. Run time vertical scrolling up and down will start doing some rearranging the order of the rows. For example if you scroll down a couple and back up a couple, the rows re-rendered at the top are different than they were originally. Let me know if you can’t repro. Thanks
Steve,
Thanks a lot for the bug report! This one sounds familiar, I think it’s in the SL data grid, isn’t it? There’s probably not too much I can do about it if it turns out to be the control, but I will definitely look into it.
Cheers,
Philipp
@Philipp Sumi
Hi Philipp,
Sketchables are great and very helpful – thanks for releasing.
Is there a way to change the font size in the data grid?
Thanks,
Mike
Great Job! The only thing I noticed is I can’t seem to change the font size of any of the text in the data grid. If I modify the Text settings under the properties tab for the datagrid control it has no effect on how large the text is or what font its rendered in. The font its rendered in really isn’t that big of a deal, but font size is forcing a scroll bar, when if I could just reduce font size a bit I wouldn’t need one. (Also, the text appears larger in the control than any of the other text on my page so seems a little odd.) Other than this, its much quicker and easier than setting up a data binding.
Thanks for the good work…
-Will
Hi, Philipp,
I really like sketchables!!!
But when I export my blend project to MS Word (2007) all columns in all sketchable datagrids are narrowed.. Can you please advise some workaround.
Regards,
Sergey.
Philipp,
Is it possible to use Blend sample data with the Sketchables datagrid?
Thanks,
Tony
Simple question…. which .dlls do I need to Add to my SketchFlow Project in Expression Blend 4?
What is the proper way to import your controls?