WPF TabControl transition effects with Transitionals
Transitionals is a WPF framework that allows you to integrate nice transition effects into your WPF application with very little effort. It’s gone live a few days ago on CodePlex and definitely worth checking out:
http://www.codeplex.com/transitionals
I’ve downloaded the library today in order to incorporate a little eye candy into a prototype I’m doing. However, what I wanted to do was adding transition effects on a tab control, which is currently not supported out of the box by the framework:
Currently Transitionals ships with only two controls out of the box […]. Other controls, like a Tab control for example, could also be created. We encourage the community to come up with other common navigation and presentation scenarios that can leverage transitions.
This sounded like a lot of work, but luckily, it wasn’t: TabControl provides a ContentTemplate property which can be bound to a data template. This is were I put a TransitionElement control and bound it to the current content of the tab control:
<DataTemplate x:Key="TabTemplate"> <t:TransitionElement Content="{Binding}"> <!-- some more stuff --> </t:TransitionElement> </DataTemplate> <!-- tab control with content template --> <TabControl ContentTemplate="{StaticResource TabTemplate}" />
These bindings take care of everything – a tab switch changes the content of the TransitionElement, which triggers a transition animation. All that was left to do was configuring a transition effect and adding some content to the tab control. Here’s the complete listing that uses a 3D rotation effect:
<Grid> <Grid.Resources> <!-- the data template binds the content to a transition element --> <DataTemplate x:Key="TabTemplate"> <t:TransitionElement Content="{Binding}"> <!-- rotate tab contents --> <t:TransitionElement.Transition> <trans:RotateTransition Duration="0:0:1.500" Angle="90" /> </t:TransitionElement.Transition> </t:TransitionElement> </DataTemplate> </Grid.Resources> <TabControl ContentTemplate="{StaticResource TabTemplate}"> <TabItem Header="First"> <!-- some content --> </TabItem> <TabItem Header="Second"> <!-- some content --> </TabItem> </TabControl> </Grid>
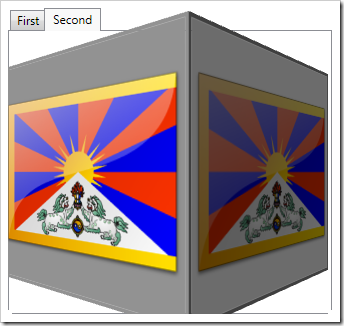
My sample contains two tabs which both display the same image. Accordingly, the code snippet above produces the following 3D effect when switching tabs:



why you choose to use the tibet flag?
i do not think it is necessary for your sample.
it is not wise to mix your political opinions into your technical ideas.
because tibetans are oppressed and driven to extinction by chinese is my guess
Uhh. I dont think its necessary for you to whine about it either but u chose to do it anyway. Its called freedom of expression. Bullies like China are hell bent on taking it away from the Tibetans. So if you have a problem with that, then you are as bad or worse than the Chinese government.
Hey, was wondering if anyone had noticed that this causes both of the TabItems to be reinitialized, and in my case, that’s painful. I initialize everything when my app loads, doing it over at run time just for a page transition isn’t ideal. Has anyone else noticed this behavior and come up with a workaround?
@WPFFan
I am sure his use of the Tibetan flag will not prevent you from copying his ideas. So, maybe you should just take your anti-Tibetan thoughts and crumple them up in a little ball and shove them back down in the pit of your stomach where they belong.
By the way, nice article about transitions. Too bad about the political rant.
Nice post. Believe it or not I was searching for this insight for the same reason. Thank you!
Hi Phil, great post! I also use Transitionals for animating a tabcontrol. However, some of the tabs contain textboxed that get their content from an XML file through an XPath binding. If I do so, the text is first displayed, then the animation is played, but after the animation has finished the text is gone. I assume that a rerendering of the component takes place and that somehow the binding gets “lost”. Do you have any idea on that issue? Thanks, Markus
Hi Markus
I’m afraid I’m a bit lost on that one. If you have a repro project, I can have a look at it.
Cheers,
Philipp
Looks like this method causes the databinding to be lost.
is this library available for silverlight?