I just published a maintenance release of my NotifyIcon control, which addresses a few (long due) issues, most notably for applications that target more recent versions of the .NET framework, or x64 applications.
Source code and samples can be downloaded via the control’s project page. Alternatively, there’s now also an official NuGet package for the control (binaries only) that contains builds for .NET 3.5 up to 4.5.1.

What’s next?
I already started working on a new version of the control. The most important feature will be interactive tooltips (so you can hover over them and interact with clickable content), along with a few minor new features. Check back in a few days/weeks, or follow me on Twitter in order to get the update once it’s released. Also, if you have specific feature requests, let me know!
I just uploaded an updated version of the clickable ToolTips library I released this month. The changes add string formatting for bindings, plus the option to disable ToolTips via a the bindable boolean IsEnabled flag. You can download the current version 1.0.1 here.

Download sources, binaries, and sample application (Version: 1.0.1, 2013.11.22)
A few years ago, I posted an article that leveraged markup extensions to quickly show localized ToolTips with minimal effort. Fast forward to 2013: I still like ToolTips, but interactive / clickable ones would be nice, and there’s Blend Behaviors that provides developers with a great design-time experience. As a result, I wrote a simple control and a complementary Blend Behavior that get’s me quite a bit of flexibility with minimal impementation effort.
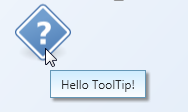
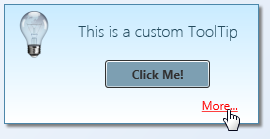
The behavior allows you very easily create simple ToolTips like this:

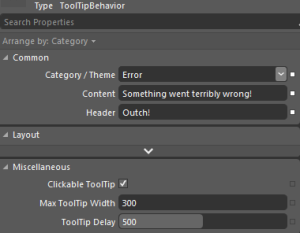
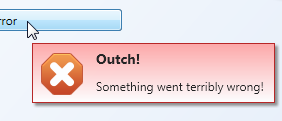
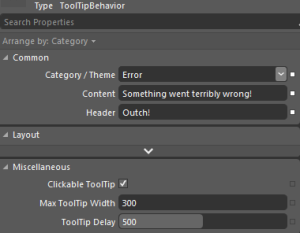
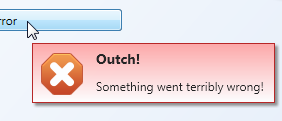
However, it doesn’t stop there. The following Blend Behavior generates an error ToolTip:


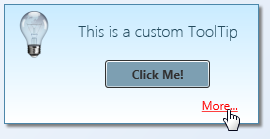
Also, unlike the built-in ToolTip service, the behavior supports interactive/clickable ToolTips. As the ToolTip takes arbitary XAML or a user control for Content or Header properties, you can display arbitrary controls on the popup.

Features at a glance:
- Blend Behavior with design-time support – you can setup rich ToolTips within Blend in a matter of seconds.
- Unlike regular ToolTips, those are clickable – you can put interactive content such as buttons or Hyperlinks on them.
- Built-in header / content support.
- Data Binding and MVVM-friendly.
- Content and header not limited to text.
- Built-in themes: You can show a ToolTip as an information, warning, or error.
- If bound to strings, values can be formatted on the fly using the HeaderStringFormat and ContentStringFormat properties.
- Disabling ToolTips through a bindable IsEnabled flag.
Some final notes: I didn’t make everything configurable – that would have been overkill for the scope of a ToolTip. Instead, I recommend you to tweak the control styles to your needs. Things you might want to change:
- When being displayed, ToolTips are slightly transparent – full opacity is only set if you hover over them. You can easily adjust this in the animation that fades in the control.
- If you shorten the delay in which the ToolTip is being displayed remarkably, you should also adjust animations (fade-in / fade-out in order to not cut them off.
- Placement of the ToolTip’s popup (near Mouse pointer) is currently hardcoded in the Behavior class.
Happy coding 🙂
I’m about to release my own take on coroutines, and as a complementary app, I created a very simple sample that lets developers (hopefully) experience the fundamental behavioral difference of returning a sequence of values through the yield keyword.
There’s a lot of great material that can be read about iterator blocks (Google is your friend), and I’m not planning to add another article on top of that. So, stop reading and:
- Download the sample (VS2010).
- Quickly glance at the few lines in the code-behind of the window.
- Run the app.
- Bow in front of the power of iterators 😉

Download Sample Application
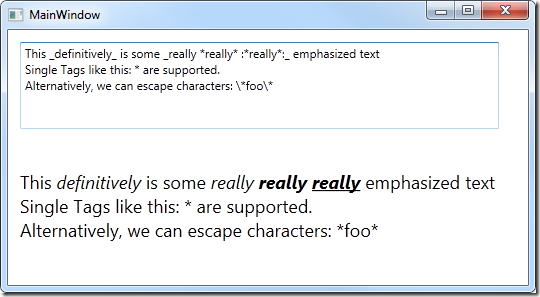
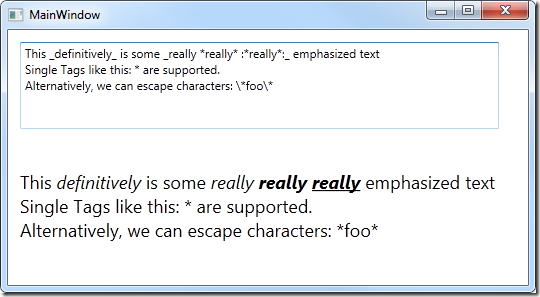
I finally got round to implement on-the-fly text formatting for Sketchables, which will allow you to define text formatting while typing (similar to wikis or forum posts). Sketchables will parse such strings and format them on the fly for you:
the star renders *bold* text
I didn’t rely on regular expressions here, but wrote a simple forwarding parser to process markup text. As it makes a pretty neat tool, I extracted it into a little sample app that shows a possible use for it. The presented implementation just creates nested text blocks, but you should be able to easily adjust it to your needs.

Latest Update: 2010.11.07 – Fixed issue with single character chunks.
Download Sample Application
I wanted to officially release Sketchables weeks ago, but business just got in the way – and it turned out that my plan to just working at night / on weekends didn’t work either because, well, business got in the way there, too.
However, my deadline ends in little more than a week (and I’ll have quite some time at my hands in August), so I’ll be able to finally package Sketchables, record some more videos, and of course add a few goodies. For now, I’ve prepared a preview release of the package which already works quite solid:
Sketchables Preview
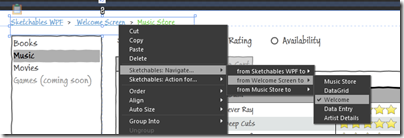
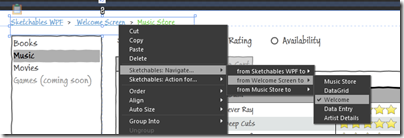
If you compare this package to the contents in the YouTube video, the most prominent addition is built-in navigation support which gives you point-and-click navigation, and allows you to trigger other actions for a Sketchable’s items:
(Click on screenshot to show in full size)

As always, critical feedback is appreciated – happy sketching! 🙂