I discovered today that images that are included in a VS project as links are compiled differently than images that are stored as part of the project. This one might cost you quite some time, so here’s a few observations on the issue…
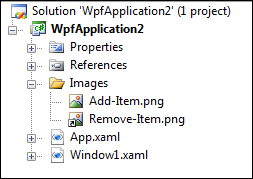
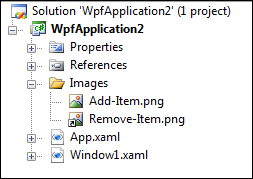
Look at this simple project that contains two image files. One file is part of the project (physically stored in the Images folder), the other one added as a link. Both files have the same build action (Resource):

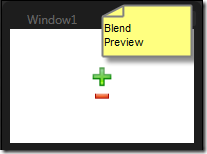
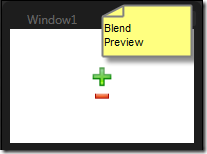
Now, if you declare these two images the same way, everything appears to be fine in the designer (both Visual Studio and Blend):
<Window x:Class="WpfApplication2.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="150" Width="150">
<StackPanel VerticalAlignment="Center">
<Image Source="/Images/Add-Item.png" Stretch="None" />
<Image Source="/Images/Remove-Item.png" Stretch="None"/>
</StackPanel>
</Window>

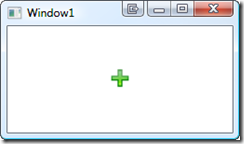
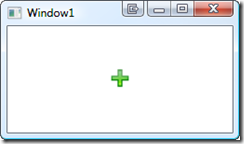
However, as soon as you compile and start your application, the linked image does not appear – obviously, the runtime could not resolve it at runtime:

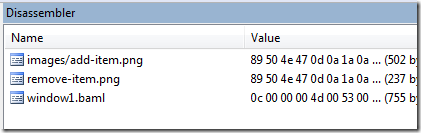
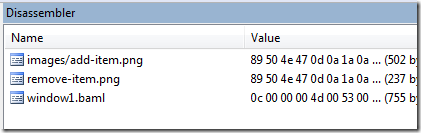
I was quite surprised about this until I reverted to Reflector, which reveals that the linked image was embedded differently than the other one. Here’s the resource entries of the compiled WPF application:

As you can see, the linked image (Remove-Item.png) was included without the folder name, in lower case. Accordingly, I had to adjust the image source in XAML as follows:
<Window x:Class="WpfApplication2.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="150" Width="150">
<StackPanel VerticalAlignment="Center">
<Image Source="/Images/Add-Item.png" Stretch="None" />
<Image Source="/remove-item.png" Stretch="None"/>
</StackPanel>
</Window>
This one works at runtime. BUT it breaks the designer. I’m not too happy about that one – whether a file is linked to or not should not affect the outcome of the compiled build all. I’m not too sure whether this was a conscious decision or a bug, but it sure is a major pain.
Update: Microsoft confirmed this to be a bug, which should be fixed in the upcoming version of the framework / VS2010. So for now, linking is out of the picture for me.