Background / Focus of this Article
WPF wizard and fellow WPF Disciple Josh Smith published an article yesterday that showed how to control input focus from View Model objects using attached properties and a custom binding extension. Prior to the article, there was a discussion in the Disciples group, during which I looked into using Blend behaviors as an alternative configuration approach to Josh’s markup extension – this article here discusses this approach.
Accordingly, this posting is not about controlling input focus. Josh did all the legwork there, and you should check out the article on his blog. Everything that goes beyond the Behavior classes is Josh’s work, not mine – I merely discuss a different approach regarding the declaration of focus control on the UI using Blend Behaviors.
Download Source Code and Sample Application
Differences
Let’s start by looking at the difference from a developer’s point of view. Assume you have a simple TextBox control that is bound to a FirstName property on the View Model:
<!-- simple textbox -->
<TextBox Text="{Binding FirstName}" />
Markup Extensions – One for the XAML Guys / Gals
Josh’s approach using a markup extension is a very lean way to wire up your control with the focus controller. If you’re used to coding in XAML, this is pretty much the quickest way to get things running. Note that only the Binding keyword was replaced by a the custom FocusBinding markup extension:
<!-- simple textbox -->
<TextBox Text="{jas:FocusBinding FirstName}" />
If you’re working in Visual Studio, this is the way to go (even more so if you have ReSharper to take care of the namespace declarations for you). It might become tedious, however, if’ you’re working in a Blend environment: For one thing, there’s the namespace declarations. And then, you can no longer wire up your bindings directly in Blend on the designer surface.
Blend Behaviors – Designer’s Flavor
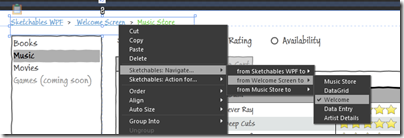
The Blend Behaviors don’t require you to write any XAML at all. The data binding itself remains unchanged, and the TextBoxFocusBehavior was just dragged/dropped on the TextBox in Blend. Accordingly, you can set up both binding and input focus control with a few mouse clicks without having to leave the designer surface:

If you look at XAML source, you’ll notice that the Behavior above actually produces substantially more markup – this isn’t something you’d want to type in manually:
<TextBox Text="{Binding FirstName}" >
<i:Interaction.Behaviors>
<FocusVMLib_Behaviors:TextBoxFocusBehavior/>
</i:Interaction.Behaviors>
</TextBox>
In order to compare the two approaches, just download the attached sample and have a look at the two Window classes. Window1 is the original implementation (using the markup extension), Window2 uses the Blend behaviors. The end result is the same – the only difference is the different declaration approaches.
The Behavior Classes
The rest of this blog post discusses the implementation of the behavior classes, and suggests an approach to support different control types.
Read more…