Using Attached Events to Trigger Animations in WPF
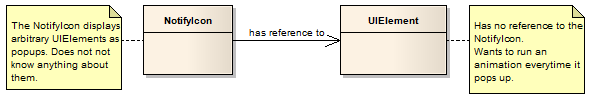
This is a pattern I applied when implementing the WPF NotifyIcon component in order to provide animation support for popups, tooltips, and balloon messages. The problem I had to solve was the loose coupling between the NotifyIcon and displayed controls:

Accordingly, I didn’t know anything about these controls at runtime. Nonetheless, I wanted to provide a communication channel to inform that UIElement that it is being displayed. And I wanted to do it declaratively.
Attached Events to the Rescue
Enter attached events. Just like the better known attached properties, they can be declared in a static class and attached to arbitrary dependency objects. Accordingly, a control X does not need to declare an event itself in order to raise it.
If you are working with Expression Blend, chances are high that you are already using attached events quite often. As an example, the Mouse.MouseDown attached event that lets you trigger an animation if the user clicks on an arbitrary control. And nothing stops you from defining your own custom events 🙂
Creating a Sample Application
Let’s create a simple sample. The scenario is the following:
- Sometimes, some kind of critical event occurs (simulated through a button click).
- Every time this happens, we want a “status control” to show an alarm.
We will implement this status control purely in XAML – an attached event will trigger an animation that displays a warning sign: