From Lambda Dependencies to Lambda Bindings
Lambda-based binding for the business layer or your View Model 🙂
I’ve had this on the shelf for quite a while, but Kent Boogaart’s article on POCOs vs. DependencyObjects finally got me to cleaning things up a little. Kent is coming up with a similar approach that looks very promising, so you should keep your eyes on his blog, too.
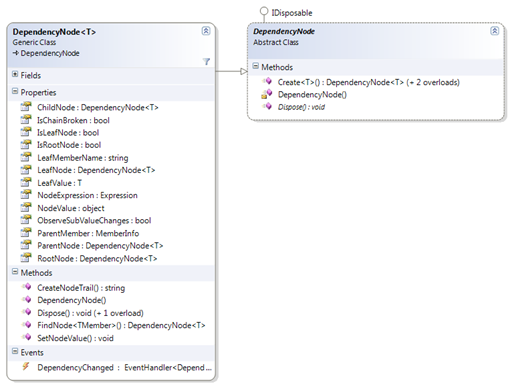
Lambda Bindings are built on top of the Lambda Dependencies project I published a while ago. The original Lambda Dependencies allow you to observe object graphs for changes using simple LINQ expressions. Lambda Bindings leverage this pattern by not just publishing a change event but synchronizing target properties or fields automatically.
This provides you with a generic binding framework that can be used wherever you want to synchronize objects. Let’s have a first example:
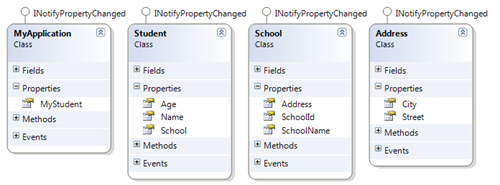
public void TestBinding(Student student) { string cityName = ""; //synchronize the cityName field with the City property of the school's address var binding = LambdaBinding.BindOneWay( () => student.School.Address.City, () => cityName); //change the property on the School object student.School.Address.City = "Sin City"; //the binding expression updated the local variable Assert.AreEqual("Sin City", cityName); }
What’s happening in the snippet above is that I created a binding between a nested property of a referenced object and a local field. As soon as the binding source (the City property of a school’s address) is changed, the local cityName field is being updated as well.
However, the Lambda Dependencies not only cover the source properties but the whole object graph. Accordingly, exchanging the whole School (or the Student instance) also triggers an update. In the snippet below, the cityName variable is being updated twice:
[Test] public void Updating_Intermediary_Object_Should_Update_Target(Student student) { string cityName = ""; //synchronize the cityName field with the City property of the school's address var binding = LambdaBinding.BindOneWay( () => student.School.Address.City, () => cityName); //change bound City property -> triggers update of the local variable student.School.Address.City = "Paris"; Assert.AreEqual("Paris", cityName); //create a completely different school instance School englishSchool = new School(); englishSchool.Address = new Address {City = "London"}; //assign the new school to the student student.School = englishSchool; //setting the School property also triggered the binding Assert.AreEqual("London", cityName); }
Value Conversion
You can do simple value conversion by just submitting a converter to the binding expression. This allows you to intercept the binding pipeline or bind objects of different types together. If you’re coming from WPF, this feels natural anyway, but the solution here does not require you to implement a value converter – a simple Func<TSource, TTarget> is sufficient.
Here’s a simple sample that performs a conversion of a boolean flag to into a corresponding Visibility enum value:
[Test] public void Boolean_Should_Be_Converted_To_Visibility() { //create a hidden window Window window = new Window { Visibility = Visibiliy.Collapsed }; //create a view model MyViewModel viewModel = new MyViewModel { IsVisible = false }; //create binding that casts the Visibility into a boolean LambdaBinding.BindOneWay( () => viewModel.IsVisible, () => window.Visibility, b => b == true ? Visibility.Visible : Visibility.Collapsed; //a change in the ViewModel shows/hides the window viewModel.IsVisible = true; Assert.AreEqual(Visibility.Visible, window.Visibility); }
Two-Way-Binding
Two way binding works too, of course:
[Test] public void Updates_Should_Work_Both_Ways() { //create two-way binding var binding = LambdaBinding.BindTwoWay( () => FirstStudent.Name, () => SecondStudent.Name); //change property on source FirstStudent.Name = "Peter"; Assert.AreEqual("Peter", SecondStudent.Name); //change property on target SecondStudent.Name = "Parker"; Assert.AreEqual("Parker", FirstStudent.Name); }
In case you need to perform type conversion, you need to supply two converter functions for forward / reverse conversion:
//bind a boolean property to a control's Visibility property var binding = LambdaBinding.BindTwoWay( () => ModelItem.IsEnabled, () => MyControl.IsVisible, b => b == true ? Visibility.Visible : Visibiliy.Collapsed v => v == Visibility.Visible ? true : false);
Default Values
In case the object graph is being broken (e.g. because the School was set to null), the target node will be automatically set to its default value (null for an object, 0 for an int etc.). However, you can also specify a default value of your own:
//a local field to be updated private string schoolCity; [Test] public void Breaking_The_Chain_Should_Assign_Default_Value_To_Target_If_Specified() { var binding = LambdaBinding.BindOneWay( () => Student.School.Address.City, () => schoolCity, "[No City]"); //break the source chain Student.School = null; //the default value was assigned to the target Assert.AreEqual("[No City]", schoolCity); }
(btw: the above snippet also shows you that you can easily bind to a field rather than a property).
Weak References
The underlying Lambda Dependencies only use weak references so you’re not at risk of creating memory leaks. However, LambdaBinding implements IDisposable, so the proper way to clean things up would be to dispose your binding.
Things to Consider
Remember that that the underlying Lambda Dependencies rely on the INotifyPropertyChanged interface, so don’t expect source binding to fields (or properties that do not fire a PropertyChanged event) to magically update your targets.
Download: lambda-dependencies.zip