Simplify MessageBox handling with WPF
This is really trivial, but I’ve always used a similar helper class for my WinForms apps, and it was something I immediately missed when starting my first WPF project. So I thought I should share it with you – a simple helper class to display message boxes without having to worry about a lot of parameters just to show a message with a title and an icon.
This is basically just a façade to the standards MessageBox class, but more convenient. As an example, if you want to show a message box with a warning icon, you currently have to submit quite a few parameters:
string msg = "This is a warning."; string title = "My Application"; MessageBox.Show(msg, title, MessageBoxButton.OK, MessageBoxImage.Warning);
With the Dialogs helper class, you can get the same result quite painless:
Dialogs.ShowWarning("This is a warning.");
The class provides most common operations, including Yes/No message boxes, and if you need more overloads, adding them isn’t really a problem.

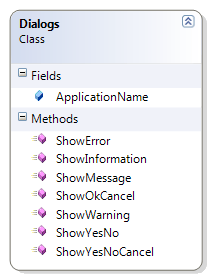
One last note: As you can see in the class diagram, the class contains a hard coded ApplicationName field which is used for the dialog’s title: This is bad practice. I’d recommend to create a string in Resources.resx, remove the field, and update the four or five references to the field accordingly.
using System.Windows; namespace Evolve.Wpf.Samples { /// <summary> /// Provides convenience methods to display message boxes. /// </summary> public static class Dialogs { //TODO rather put a string in a resource file - it's just cleaner public static string ApplicationName = "Change ApplicationName in Dialogs.cs"; /// <summary> /// Displays an error dialog with a given message. /// </summary> /// <param name="message">The message to be displayed.</param> public static void ShowError(string message) { ShowMessage(message, MessageBoxImage.Error); } /// <summary> /// Displays an error dialog with a given message. /// </summary> /// <param name="message">The message to be displayed.</param> public static void ShowInformation(string message) { ShowMessage(message, MessageBoxImage.Information); } /// <summary> /// Displays an error dialog with a given message. /// </summary> /// <param name="message">The message to be displayed.</param> public static void ShowWarning(string message) { ShowMessage(message, MessageBoxImage.Warning); } /// <summary> /// Displays an error dialog with a given message and icon. /// </summary> /// <param name="message">The message to be displayed.</param> /// <param name="icon">The icon to be displayed with the message.</param> public static void ShowMessage(string message, MessageBoxImage icon) { string appName = ApplicationName; MessageBox.Show(message, appName, MessageBoxButton.OK, icon); } /// <summary> /// Displays an OK / Cancel dialog and returns the user input. /// </summary> /// <param name="message">The message to be displayed.</param> /// <param name="icon">The icon to be displayed.</param> /// <returns>User selection.</returns> public static MessageBoxResult ShowOkCancel(string message, MessageBoxImage icon) { string appName = ApplicationName; return MessageBox.Show(message, appName, MessageBoxButton.OKCancel, icon); } /// <summary> /// Displays a Yes/No dialog and returns the user input. /// </summary> /// <param name="message">The message to be displayed.</param> /// <param name="icon">The icon to be displayed.</param> /// <returns>User selection.</returns> public static MessageBoxResult ShowYesNo(string message, MessageBoxImage icon) { string appName = ApplicationName; return MessageBox.Show(message, appName, MessageBoxButton.YesNo, icon); } /// <summary> /// Displays an Yes / No / Cancel dialog and returns the user input. /// </summary> /// <param name="message">The message to be displayed.</param> /// <param name="icon">The icon to be displayed.</param> /// <returns>User selection.</returns> public static MessageBoxResult ShowYesNoCancel(string message, MessageBoxImage icon) { string appName = ApplicationName; return MessageBox.Show(message, appName, MessageBoxButton.YesNoCancel, icon); } } }

