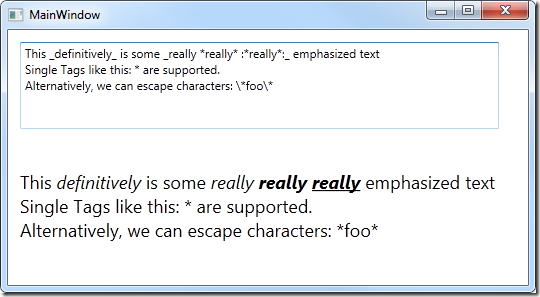
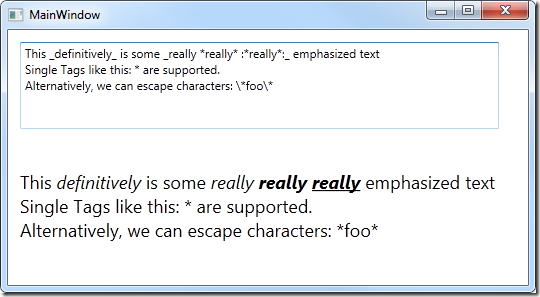
I finally got round to implement on-the-fly text formatting for Sketchables, which will allow you to define text formatting while typing (similar to wikis or forum posts). Sketchables will parse such strings and format them on the fly for you:
the star renders *bold* text
I didn’t rely on regular expressions here, but wrote a simple forwarding parser to process markup text. As it makes a pretty neat tool, I extracted it into a little sample app that shows a possible use for it. The presented implementation just creates nested text blocks, but you should be able to easily adjust it to your needs.

Latest Update: 2010.11.07 – Fixed issue with single character chunks.
Download Sample Application
SketchFlow is a great addition to Blend, but I was missing the ability to create quick mockups of user interfaces. I’m a huge fan of productivity tools such as Balsamiq, and I was sorely missing its ease and speed in SketchFlow.
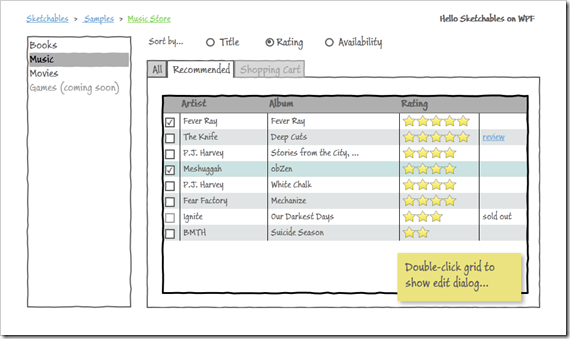
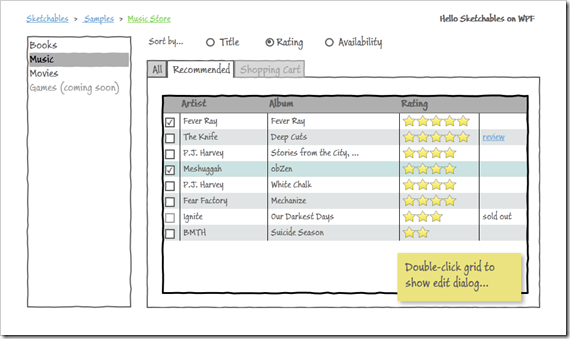
Meet Sketchables. Sketchables is a simple framework complemented by a set of controls that allow you to quickly create common controls in a matter of seconds. Here’s a screenshot from one of the samples, which was created in just a few minutes:

…and here’s a complementary recording that shows how the above mockup was created:
Sketchables will be free software, requires Blend 4 RTM and fully supports both WPF and Silverlight SketchFlow projects. Version 1.0 is approaching completion, so I hope I’ll be able to release it as soon as Blend 4 goes live.
Still time for you to slip in some last-minute feature requests though 😉